With Arduino IDE
헬로보드는 Arduino를 기반으로 만들어진 마이크로 콘트롤러 입니다. 그래서 헬로보드는 스크래치의 센서보드 이외에도 Arduino로도 사용할 수 있습니다. 여기서는 헬로보드로 Arduino 프로그래밍을 할 수 있도록 설정하는 법을 알아 봅시다.
그럼 Arduino 프로그래밍 환경 구축을 해보고, Arduino IDE를 이용하여 헬로보드에서 Arduino 프로그래밍을 해봅시다.
Arduino 프로그래밍 환경 구축
헬로보드에서 Arduino IDE를 사용해봅시다.
- Arduino 설치하기. http://arduino.cc 에서 최신 버전 arduino ide를 다운로드 받는다
- 드라이버 설치하기: https://sites.google.com/site/helloboardwiki/software/setupusb
- 다운로드 받은 파일의 압축을 푼다
- 다음 사이트 들어가서 Arduino IDE에 Helloboard 설정을 한다. https://sites.google.com/site/helloboardwiki/software/arduinousage
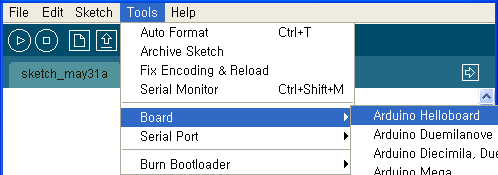
- IDE에서 보드를 Arduino Helloboard 라고 세팅한다.

시리얼 포트 세팅
Arduino IDE메뉴의 Tools의 Serial Port 메뉴에서 Arduino가 연결된 시리얼 포트를 세팅한다.
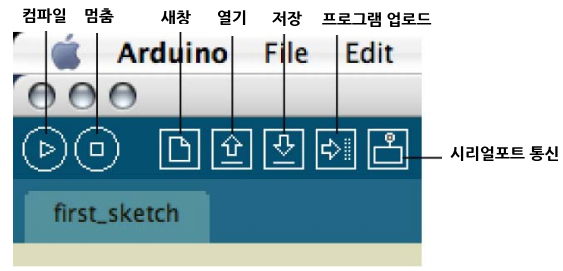
Arduino UI 소개

Arduino 프로그래밍
아래 소스는 헬로보드의 LED를 깜박이도록 하는 프로그램입니다. Arduino IDE에서 컴파일을 하고 헬로보드에 넣어 봅시다.
int ledPin = 13; // 기본 LED는 13번 핀에 연결되어 있다. // 초기화 void setup() { // ledPin을 출력이라고 지정 pinMode(ledPin, OUTPUT); } // the loop() 무한루프! void loop() { digitalWrite(ledPin, HIGH); // LED 켜기 delay(1000); // 1초 기다리기 digitalWrite(ledPin, LOW); // LED 끄기 delay(1000); // 1초 기다리기 }
위의 예제를 다양하게 변형해 봅시다.
- LED 켜지는 시간 간격 바뀌보기.
- LED 여러개 켜보기. 헬로보드 오른쪽의 디지털 입출력을 할 수 있는 포트가 있습니다. (추후 설명 필요)
헬로보드의 핀번호
Arduino에서는 입출력을 제어할때 핀번호를 통해서 제어합니다. 'LED 깜박이'는 예제에서 LED는 디지털 13번 핀번호를 통해서 제어했습니다.
핀번호는 크게 2종류가 있습니다. 아날로그 핀번호와 디지털 핀번호 입니다.
기본센서의 핀번호
헬로보드의 기본센서는 아날로그 핀에 연결되어 있습니다. 아날로그핀은 0~1023의 값을 읽을 수 있습니다.
아날로그 핀번호로 기본 센서를 제어하기 analogRead()와 같은 아날로그 제어 명령을 사용해야 기본센서를 제어할 수 있습니다.
헬로보드의 기본 센서의 아날로그 핀번호는 다음과 같습니다.
// Sensor <--> Analog port mapping SoundSensor 0 LightSensor 1 Slider 2 ResistanceA 3 ResistanceB 4 ResistanceC 5 ResistanceD 6 Button 7
디지털 핀번호
헬로보드 오른쪽에 있는 14개의 작은 구멍이 뚤려있는 디지털 포트가 있습니다. 이곳을 통해서 디지털 입출력(HIGH, LOW)을 할 수 있습니다. 디지털 핀번호는 디지털 포트옆에 적혀 있습니다.
헬로보드 기본센서 읽기
헬로보드의 버튼(analog pin 7번) 입력을 받아서 LED(digital pin 13번)를 키고 끄기.
int buttonPin = 7; int ledPin = 13; int value =0; void setup() { pinMode(ledPin, OUTPUT); } void loop() { value = analogRead(buttonPin); if (value > 512) { digitalWrite(ledPin, HIGH); } else { digitalWrite(ledPin, LOW); } }
Text, images and site design
Creative Commons, Share-Alike
(cc) 2010, Donghee Park
