Basic: With Processing
여기서는 헬로보드와 프로세싱을 연결하는 방법에 대해 알아보겠습니다. 스크래치와 헬로보드를 연결한것처럼 프로세싱에서는 scratchboard 라이브러리를 사용하면 프로세싱과 헬로보드를 연결할 수 있습니다. 라이브러리 이름이 helloboard가 아니라 scratchboard 보드인것은 scratchboard 프로토콜에 호환되는 보드는 모두 사용할 수 있는 라이브러리 이기 때문입니다. 즉 여기서 라이브러리의 이름은 통신 프로토콜의 이름 입니다.
준비물
- Processing 1.1
- scratboard 라이브러리
- Helloboard
- Helloboard 설치 드라이브
라이브러리 설치하기
- scratchboard 라이브러리 다른이름으로 저장하기.
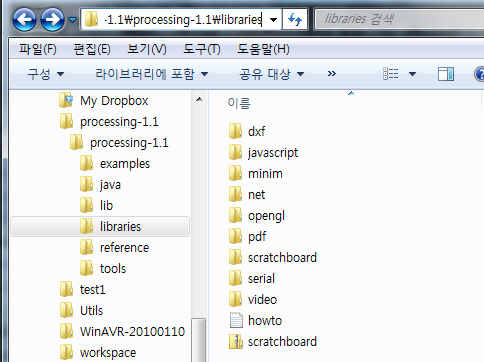
- scratchboard.zip 파일을 processing가 설치된 폴더의 libraries 폴더에 이동하기.
- libraries 폴더에 scratchboard.zip 의 압축을 풉니다. 그럼 scratchboard 라는 폴더가 생깁니다. 폴더 이름을 scratchboard라고 해야 라이브러리를 사용할 수 있습니다.
- 설치가 된 모습.

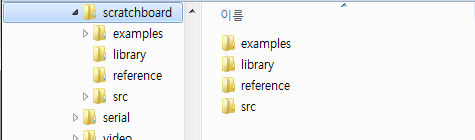
- scratchboard 폴더 아래에는 다음과 같은 폴더가 만들어 집니다.

프로세싱에서 헬로보드 사용하기
헬로보드 컴퓨터에 연결하기
헬로보드를 컴퓨터의 USB포트에 연결합니다. 헬로보드는 USB를 통해서 컴퓨터와 통신하지만, 내부적으로 시리얼포트 라는 것을 통해 통신합니다. 그래서 우리가 헬로보드와 통신하기 위해서는 시리얼포트를 사용해야 합니다. 시리얼포토는 이름을 각각 이름을 가지고 있습니다. 여러개의 헬로보드를 연결하면 이름이 다른 여러개의 시리얼 포트를 가집니다.
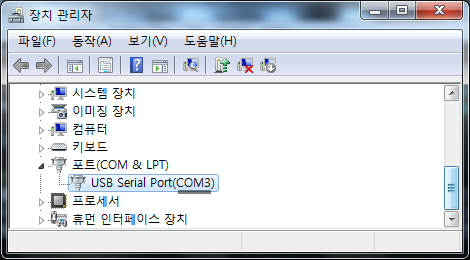
헬로보드를 제어하기 위해서는 시리얼포트의 이름을 알아야 합니다. Windows에서는 장치관리자 를 통해 시리얼 포트 이름을 알 수 있습니다. 제 컴퓨터에 연결된 시리얼포트의 이름은 'COM3' 입니다.

프로세싱에서 헬로보드 센서값 읽기
자 그럼 프로세싱에서 헬로보드의 기본 센서값을 읽어봅시다. 다음은 프로세싱 코드로 헬로보드의 센서값을 읽어서 프로세싱 콘솔에 출력합니다. 다음 코드를 참고하며 scratchboard 라이브러리 사용방법을 알아 봅시다.
// 1. scratchboard 라이브러리와 시리얼 포트 라이브러리 불러오기. import cc.piny.*; import processing.serial.*; // 2. helloBoard라는 이름으로 헬로보드 객체 선언. ScratchBoard helloBoard; int sound; int light; int slide; boolean button; int A; int B; int C; int D; void setup() { // 3. 스크래치보드가 연결된 시리얼포트를 화면 출력 println(ScratchBoard.list()); // 4. 스크래치 보드 객체 만들기. 이름은 객체 이름은 helloBoard helloBoard = new ScratchBoard(this, ScratchBoard.list()[1]); } void draw() { // 5. 소리값을 읽어 sound 변수에 저장 sound = helloBoard.readSound(); light = helloBoard.readLight(); slide = helloBoard.readSlide(); button = helloBoard.readButton(); A = helloBoard.readResistanceA(); B = helloBoard.readResistanceB(); C = helloBoard.readResistanceC(); D = helloBoard.readResistanceD(); // 6. 센서값을 저장하고 있는 변수를 화면에 출력 println('sound: ' + sound); println(light); println(slide); println(button); println(A); println(B); println(C); println(D); } }
코드 설명
- 라이브러리 불러오기:
import cc.piny.*;
- 헬로보드 객체 선언:
ScratchBoard helloBoard;
- 헬로보드가 연결된 시리얼포트의 이름을 출력합니다.
- 헬로보드 객체 생성:
helloBoard = new ScratchBoard(this, ScratchBoard.list()[1]);
- 헬로보드 센서값 읽기: 헬로보드의 함수를 사용하여 센서값을 읽어 다른 변수에 저장합니다.
sound = helloBoard.readSound();
센서 읽어 오는 함수 목록
| 함수이름 | 설명 | 리턴티입 | 값의범위 |
|---|---|---|---|
| readSound() | 소리의 크기를 읽어 온다. | int | 0~1023 |
| readLight() | 빛 센서로 부터 빛의 세기를 읽어 온다. | int | 0~1023 |
| readButton() | 버튼의 입력을 읽어온다. 입력이 있으면 참 | boolean | true, false |
| readResistanceA() | A포트로 부터 값을 읽어 온다. 기본값은 1023 | int | 0~1023 |
| readResistanceB() | B포트로 부터 값을 읽어 온다. 기본값은 1023 | int | 0~1023 |
| readResistanceC() | C포트로 부터 값을 읽어 온다. 기본값은 1023 | int | 0~1023 |
| readResistanceD() | D포트로 부터 값을 읽어 온다. 기본값은 1023 | int | 0~1023 |
헬로보드 센서와 캔버스 도형 연결하기
자 그럼 이번에는 센서값을 프로세싱 캔버스의 도형들에 연결해 봅시다. 도형을 쉽게 하기 위해서 몇가지 알아두면 좋을 것이 있습니다.
센서값의 범위와 map() 함수
센서값은 0~1023의 범위를 가집니다. 캔버스안에서 표현되는 도형은 보통 그 크기가 1023보다 작습니다. 센서값을 일반도형과 연결하기 위해서는 센서값의 범위를 바꾸어야 합니다. 이러한 것을 캘리브레이션 이라고 하는데, 프로세싱에서는 값의 범위를 바꾸는 함수 map()을 사용하면 쉽게 캘리브레이션을 할 수 있습니다.
다음은 map() 함수를 사용하는 예 입니다. 다음 코드는 0에서 1023의 범위를 가지는 입력값(val)을 0에서 50으로 매핑해줍니다.
map(val,0,1023,0,50))
슬라이더와 사각형 연결하기
background(255);
fill(100);
val = helloBoard.readSlide();
sound = int(map(val,0,1023,5,50));
rectMode(CENTER);
rect(width/2, height/2, sound,sound)
버튼과 색채우기 연결하기
버튼은 눌러졌을때와 눌러지지 않을떄 2가지 상태를 가지고 있습니다. 헬로보드의 버튼은 눌러졌을떄 true 눌러지지 않을때 false 값을 가집니다.
다음 코드는 버튼의 값을 이용하여 사각형의 색을 바꾸는 동작을 합니다.
background(255); if ( helloBoard.readButton() ) { fill(0); } else { fill(255); } val = helloBoard.readSlide(); sound = int(map(val,0,1023,5,50)); rectMode(CENTER); rect(width/2, height/2, sound,sound);
마이크와 슬라이더 사용하여 소리 비주얼라이제이션.
/* written by nabugoon */ import cc.piny.*; import processing.serial.*; ScratchBoard helloBoard; int sound; int s; void setup() { size(300, 300); println(ScratchBoard.list()); helloBoard = new ScratchBoard(this, ScratchBoard.list()[0]); s = 200; smooth(); colorMode(HSB); } void draw() { noStroke(); fill(0, 10); rect(0, 0, width, height); noFill(); sound = helloBoard.readSound(); int c = helloBoard.readSlide(); stroke(map(c, 0, 1023, 0, 255), 255, 255); strokeWeight(10); ellipse(width/2, height/2, sound, sound); }
blog comments powered by Disqus
Text, images and site design
Creative Commons, Share-Alike
(cc) 2010, Donghee Park
